Overview of the Assignment
In this lesson, you attend to numbers and acronyms, tweak punctuation, and add special characters as needed. You will incorporate all these elements into the resume you’ve been working on.
- If possible, print out the resume you built in the last exercise (or take a screen shot).
- Identify the details you need to fix: numbers (are they lining or old style?), acronyms, punctuation, and special characters.
- Make a copy of the resume folder from the last exercise. Rename it resume_details. Rename your CSS file resume_hierarchy.css, and link to it.
- Fix the details.
- Follow the walk-through provided. Read what a typographer looks for in the process.
Note: designing with type is far more fluid than this resume project suggests. Dividing the project into four lessons allows you to focus on specific ideas and skills, but in future projects you can attend to details earlier in the process.
Getting Started
Identify the Details You Need to Fix

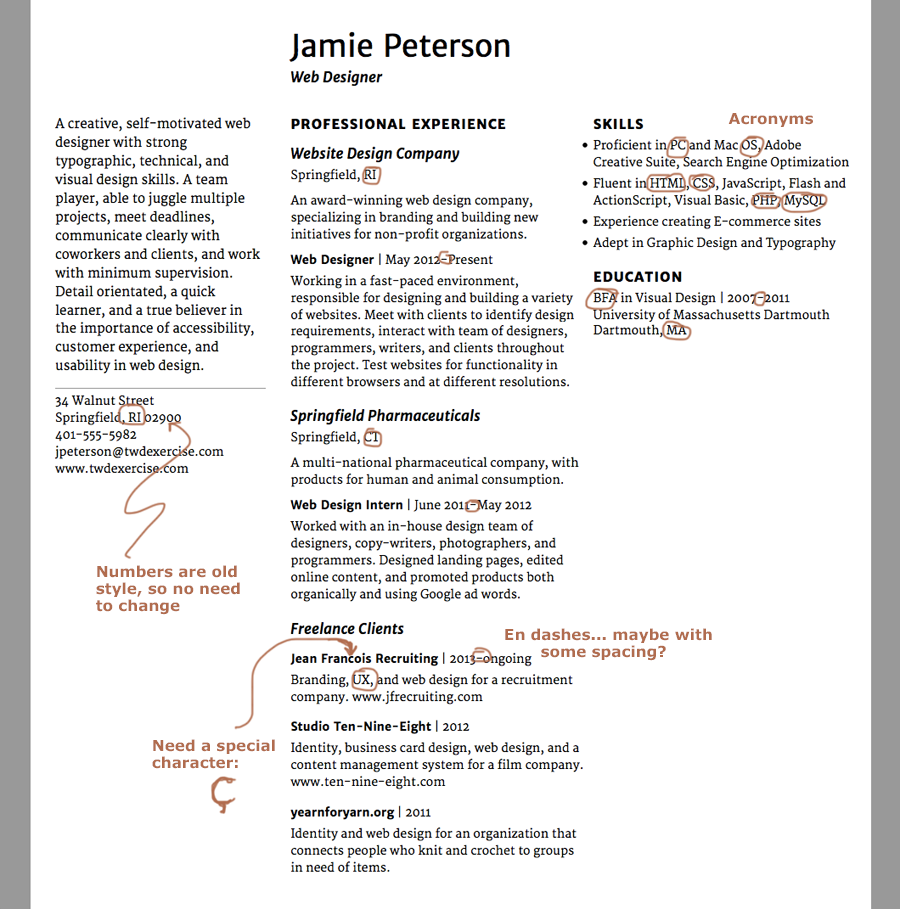
I’ve marked up my numbers (they’re old style and don’t need any attention), acronyms (they could be a hair smaller), en dashes (an en dash means “between”), and special characters (in François). I looked for quotation marks, apostrophes, and em dashes, but didn’t find any.
Start Building the Page
Create the Lesson Folder
In this exercise, you’ll modify the resume you set up in the last lesson, so make a copy of the resume_spacing folder and name the new folder resume_details. Keep it in the web_typography folder.
Set Up Your Files
Rename the CSS file resume_details.css. Link it to the index.html file by going into the HTML file and changing the syntax in the head element to the following:
<link href="resume_details.css" rel="stylesheet" type="text/css">
Change the title to
<title>Resume with Details</title>
Attend to the Details
You’ve already marked up what you need to fix. It’s time to dive in and do it.
Special Characters
In my opinion, fixing special characters — especially if they are characters in someone’s name — is one of the most important things you can do.
In the resume, Jame Peterson lists Jean François Recruiting as a client. But the c cédille (c with the hook at the bottom) needs to be added.
Here’s a reference chart of special characters. Find the c cédille, and (in the HTML) replace the c in Francois with the character entity, like so:
Jean François Recruiting
Change Hyphens Used for “Between”
Next in importance comes the proper use of punctuation. An en dash is used to indicate a range of something, such as a range of years Jamie Peterson worked on a project. Find and replace the hyphens used in the dates with en dashes, like so:
<strong>Web Design Intern</strong> | June 2011–May 2012
Change Double Hyphens Used Within Text
To suggest a break in narrative, the proper punctuation is an em dash. Jamie Peterson’s resume does not use em dashes. In future projects, replace all double hyphens em dashes with the following syntax:
—
Fix Apostrophes
Proper apostrophes are “curly.” Jamie Peterson’s resume does not use any apostrophes. In future projects, find and replace all prime marks with curly versions using the following syntax:
’
Find and Fix Quotation Marks
Proper quotation marks are also “curly.” Find and replace all double prime marks, or “dumb” quotation marks, with the following codes as appropriate:
- Left double quotation marks “
- Right double quotation marks ”
- Left single quotation marks ‘
- Right single quotation marks ’
Find and Remove Unnecessary Punctuation
If you are using a colon (:) after any of the headlines (Professional Experience, Skills, Education), remove them. A colon means, “the following.” A heading also means “the following.” There is no reason to use both!
De-emphasize Numbers and Acronyms
De-emphasizing numbers and acronyms may not be possible or necessary in every web project. But you should know how to do it for those times when it’s appropriate.
How you handle numbers and acronyms will differ depending on the font you’re using for text. For example, I’m using Merriweather Serif, which has old style numbers, so my numbers are fine. They don’t YELL out from the text. Due to the relationship between lowercase and uppercase letters, my acronyms (RI, MA, CT, HTML, CSS, PHP, and so on) don’t YELL out from the text either.
So in my current design, I don’t have to attend to numbers or acronyms.
But in the next exercise (Classical Resume), I use Crimson Text, which has lining figures, a smaller x-height and larger capital letters. The acronyms and numbers look too big in the text.
I can fix the numbers and acronyms by making them slightly smaller than the text.

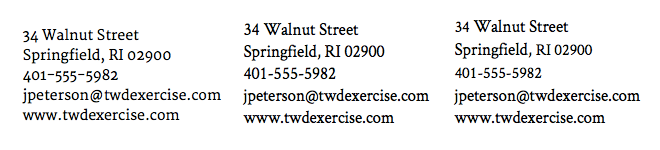
Left: Merriweather Serif has old style figures and capital letters that look balanced within the text. Middle: Crimson Text has lining figures and a small x-height with big capital letters. The numbers and acronyms stand out more. Right: I can “fix” the numbers and acronyms by making them 16px—1px smaller than the rest of the text. The numbers and acronyms don’t stand out as much, but are starting to look a bit too small in the text. When I see the whole page, I might decide to change them back.
In the HTML file, wrap each number (only if they’re lining figures) or acronym in a pair of <span></span> tags, and apply a class called “acronyms” like so:
<span class="acronyms">34</span> Walnut Street
In the CSS, make a class called .acronyms and make the font size 1px smaller than the text, like so:
.acronyms{
font-size: 16px;
}
Double-check Your Work
You’ve taken care of a lot of typographic details in this lesson. Take the time to go back and double-check your work. Did you catch everything? Is there anything you need to change?
When you’re sure everything is done, give yourself a pat on the back. Congratulations! You have finished Jamie Peterson’s Resume!
Quick Tips
If you want to learn more about typographic details, I recommend
-
“The Trouble With EM ’n EN (and Other Shady Characters)” by Peter K. Sheerin. The HTML is obsolete, but the info on how to use punctuation is still correct.